kangagus_Banyak cara yang bisa dilakukan agar postingan kita mudah ditemukan oleh mesin pencari (Search Engine), contohnya dengan gambar postingan. Gambar postingan merupakan salah satu bagian yang wajib dalam postingan sebuah artikel. Karena dengan adanya gambar, sipembaca artikel akan lebih mudah untuk memahami sebuah tutorial pada postingan. Tapi tahukah sobat, gambar disebuah artikel/postingan bukan hanya sebagai ilustrasi atau pemandu sipembaca pada sebuah tutorial artikel. Kita dapat memanfaatkannya sebagai salah satu cara Optimasi SEO. Dengan begitu, gambar yang kita sisipkan dalam postingan bisa menjadi kata kunci tersendiri agar bisa ditemukan oleh mesin pencari (Search Engine).
Supaya gambar postingan terbaca oleh mesin pencari (Search Engine) sebagai informasi yang terkait dengan kata kunci yang dimasukkan dalam kotak browser atau mesin pencari, maka kita bisa menggunakan cara Title text dan Alt text. Dengan menambahkan Title text dan Alt text pada gambar postingan akan sangat membantu artikel kita mudah ditemukan oleh mesin pencari berdasarkan bentuk pencarian gambar (Image). Selain itu, menambahkan Title text dan Alt text pada gambar postingan akan menambah nilai SEO dan sangat disukai oleh Google.
Baca juga :
1. Cara Mencari Kode Script di Edit HTML Template BLOG
2. Cara Memasang Favicon Dengan Foto/Gambar Sendiri di Blog
3. Cara BackUp Template Blog dan Mengembalikannya
Disini saya akan memberikan 2 cara mengisi kolom Title text dan Alt text pada gambar postingan bisa dilakukan secara otomatis dan manual. Oke sob langsung saja ikuti langkah-langkahnya sebagai berikut.
Cara Membuat Title text dan Alt text secara Otomatis
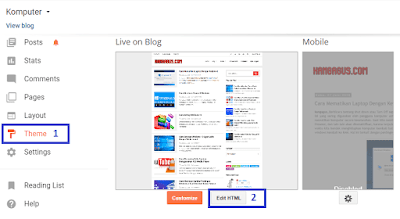
1. Login ke Blogger sobat.
3. Kemudian copas kode javascript dibawah ini tepat diatas kode </body>. ( Untuk cara mencari kode script di Edit HTML theme/Template blog, sobat bisa baca juga pada link judul artikel diatas ).
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
Kode yang berwarna biru adalah link jQuery. Abaikan atau hapus jika sudah berada di template blog sobat.
4. Selanjutnya Save Theme (simpan template).
Menurut saya jangan menggunakan kode script untuk menambahkan Title text dan Alt text secara Otomatis pada gambar postingan blog, karena mengurangi Score SEO. Lebih baik memasang Title text dan Alt text pada gambar postingan secara manual, untuk pemasangan secara manual sobat bisa simak langkah-langkahnya sebagai berikut.
Cara Membuat Title text dan Alt text secara Manual
1. Setelah upload gambar, klik pada gambar. Selanjutnya pilih Properties.
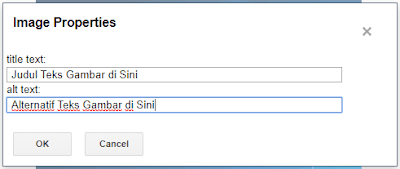
2. Setelah jendela Image Properties terbuka. Isilah pada Title text dan Alt text, misalnya sama dengan judul postingan, sebagaimana gambar dibawah ini.
3. Setelah sobat selesai mengisi Title text dan Alt text, selanjutnya klik OK untuk menyimpannya. Sampai disini sobat telah membuat Title text dan Alt text secara Manual untuk meningkatkan Score SEO blog.
Selesai, itulah tadi cara optimasi seo dengan Title text dan Alt text pada gambar postingan. Semoga bermanfaat, selamat mencoba ya sob.