Dengan membuat disclaimer di blog adalah hal yang wajib dilakukan oleh seorang blogger yang ingin mendaftarkan blognya ke google adsense agar nantinya diterima dan menjadi publiser google adsense. Selain halaman statis disclaimer, yang perlu terpasang pada blog yang sobat miliki adalah contact us, sitemaps, privacy policy, about me, dan terms of service. Karena dengan terpasangnya halaman statis tersebut, blog yang sobat miliki terlihat lebih profesional.
Disini pada artikel ini saya akan memberikan cara membuat disclaimer di blog. Namun tahukah sobat tentang disclaimer, disclaimer adalah pernyataan tentang penolakan terhadap tanggung jawab atas opini yang disampaikan oleh pengunjung terhadap blog atau website yang kita miliki.
Misalnya contoh disclaimer dibawah ini.
"Tulisan yang berada di blog ini adalah hasil pemikiran sendiri, pengalaman sendiri, dan mengutip referensi berbagai sumber dari hasil pencariyan google. Semua kerugian akibat mengikuti tulisan di blog ini adalah tanggung jawab masing-masing, bukan tanggung jawab admin blogger".
Jadi intinya, disclaimer adalah pernyataan untuk melepaskan tanggung jawab. Pemindahan tanggung jawab dari sumber "dalam hal ini blogger" kepada pengguna atau pembaca.
Selain terdapat pada blog atau website, disclaimer juga terdapat pada vidio. Contohnya seperti gambar di bawah ini.
Pastinya sobat pernah menonton tayangan yang mengandung adegan kekerasan, biasanya sebelum tayang terdapat semacam peringatan, dan itulah yang dimaksut dengan disclaimer versi vidio.
Nah, sekarang pastinya sobat sudah taukan tentang disclaimer dengan sedikit penjelasan diatas. Untuk cara membuat disclaimer di blog atau website yang sobat miliki, sobat bisa ikuti langkah-langkahnya sebagai berikut.
Nah, sekarang pastinya sobat sudah taukan tentang disclaimer dengan sedikit penjelasan diatas. Untuk cara membuat disclaimer di blog atau website yang sobat miliki, sobat bisa ikuti langkah-langkahnya sebagai berikut.
CARA MEMBUAT DISCLAIMER DI BLOG
1. Silahkan sobat buka terlebih dahulu Situs Privacy Policy Online menggunakan link ini https://tinyurl.com/y8lxj3lj
2. Setelah berada di halaman situs Privacy Policy Online, pada home page klik Disclaimer Generator. Untuk lebih jelasnya sobat bisa lihat gambar dibawah ini.
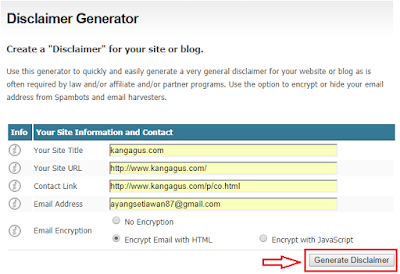
3. Kemudian silahkan isi formulir yang disediakan sesuai identitas blog sobat. Untuk lebih jelasnya sobat bisa lihat gambar dibawah ini.
Keterangan gambar diatas:
a. Your Site Title : Isilah dengan nama blog atau website sobat.
b. Your Site URL : Isilah dengan alamat URL blog atau website sobat.
c. Contact Link : Isilah dengan Link/Tautan laman contact us sobat. Sebagai contoh sobat bisa melihat kontak kangagus disini. Jika sobat belum membuat contact us pada blog yang sobat miliki, sobat bisa baca Cara Membuat Contact Form Berwarna di Blog.
d. Email Address : Isilah dengan alamat email untuk menghubungi sobat.
e. Email Encryption : Pilihlah Encryption Email with HTML.
Setelah semuanya diisi dengan benar, silahkan sobat klik Generate Disclaimer.
4. Selanjutnya silahkan sobat copy code HTML Disclaimer yang sudah tersedia dibawahnya, seperti contoh gambar dibawah ini.
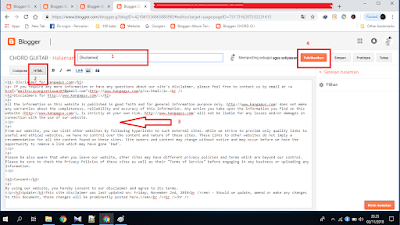
5. Selanjutnya untuk memasangnya di blog, buatlah halaman untuk Disclaimer dengan cara..? Masuk ke Dashboard Blog. Pilih/klik Halaman, kemudian klik Halaman baru.
6. Setelah berada di halaman baru, berilah judul pada halaman tersebut dengan nama Disclaimer. Selanjutnya pada menu icon pilih/klik icon HTML, pastekan code HTML Disclaimer yang telah di copy tadi kedalam halamannya. Setelah itu tinggal klik Publish.
Selesai, demikianlah cara membuat disclaimer di blog cukup mudah bukan. Untuk menghubungkan halaman statis disclaimer yang telah sobat buat dengan halaman blog yang sobat miliki, sobat bisa baca Cara Menghubungkan Menu Navigasi Dengan Link Contact. Caranya sama saja menghubungkan halaman statis link/tautan contact dengan halaman statis link/tautan disclaimer ke halaman blog. Semoga apa yang telah saya sampaikan diatas dapat di pahami dan di mengerti oleh sobat semua dan bermanfaat. Selamat mencoba ya sob, semoga berhasil. Terimakasi ya sob, telah berkunjung ke blog kangagus ini.